A website proposal is a sales pitch for your services, outlining the project scope, timeline, budget, and other key deliverables. It’s a chance to demonstrate your expertise and communicate what sets you apart from the competition.
In this article, we will explore a website proposal, why it is important, how to create one, and provide tips for a successful proposal. We will also include examples and samples to guide you in crafting an effective proposal.
What is a Website Proposal?
A website proposal is a document that outlines the details of a website development project. It serves as a sales pitch for your services, presenting the project scope, timeline, budget, and other key deliverables to potential clients. This proposal is essential for communicating your expertise and differentiating yourself from competitors.
When creating a website proposal, it is important to consider the specific needs and goals of the client. The proposal should clearly outline the features, functionalities, and design elements of the website, while also addressing any unique requirements or challenges.

Why is a Website Proposal Important?
A website proposal is important for several reasons:
- Client Communication: It allows you to effectively communicate with potential clients, ensuring that both parties are on the same page regarding project expectations and deliverables.
- Project Scope: It helps define the scope of the project, outlining the specific tasks, features, and functionalities that will be included in the website.
- Timeline: It sets a clear timeline for the project, indicating when each phase or milestone will be completed.
- Budget: It establishes the budget for the project, including any associated costs and fees.
- Expertise Demonstration: It showcases your expertise and experience in website development, highlighting what sets you apart from the competition.
By creating a comprehensive and well-crafted website proposal, you can increase your chances of winning projects and building successful client relationships.
How to Create a Website Proposal
Creating a website proposal involves several key steps:
1. Understand the Client’s Needs
Before crafting a proposal, it is important to have a thorough understanding of the client’s needs, goals, and expectations. Schedule a meeting or consultation to gather all the necessary information and clarify any uncertainties. This will help you tailor your proposal to meet the specific requirements of the client.
2. Define the Project Scope
Clearly define the scope of the project, including the features, functionalities, and design elements that will be included in the website. Break down the project into manageable tasks and outline the timeline for each phase or milestone.
3. Determine the Budget
Establish a budget for the project, taking into account the scope of work and any additional costs or fees. Be transparent and provide a detailed breakdown of the costs involved, including development, design, hosting, and any other relevant expenses.
4. Outline Key Deliverables
Specify the key deliverables of the project, such as the number of web pages, the design concepts, the content creation, and any additional features or functionalities. This will ensure that both you and the client have a clear understanding of what will be delivered.
5. Craft a Compelling Introduction
Start your website proposal with a compelling introduction that grabs the reader’s attention and highlights your expertise. This is your chance to differentiate yourself from the competition and showcase your unique selling points.
6. Provide Detailed Information
Include detailed information about your approach to website development, your design process, and any additional services you offer. This will give the client confidence in your abilities and demonstrate your expertise in the field.
7. Include a Timeline
Outline a clear timeline for the project, indicating when each phase or milestone will be completed. This will help manage the client’s expectations and ensure that the project stays on track.
8. Present a Professional Design
Ensure that your website proposal is well-designed and visually appealing. Use professional templates or design tools to create a polished and organized document that reflects your professionalism.
9. Proofread and Edit
Before finalizing your proposal, proofread and edit it for any grammatical or spelling errors. A well-written and error-free proposal will leave a positive impression on potential clients.
10. Follow Up
After submitting your proposal, follow up with the client to answer any questions or address any concerns they may have. This will show your commitment and dedication to providing excellent customer service.
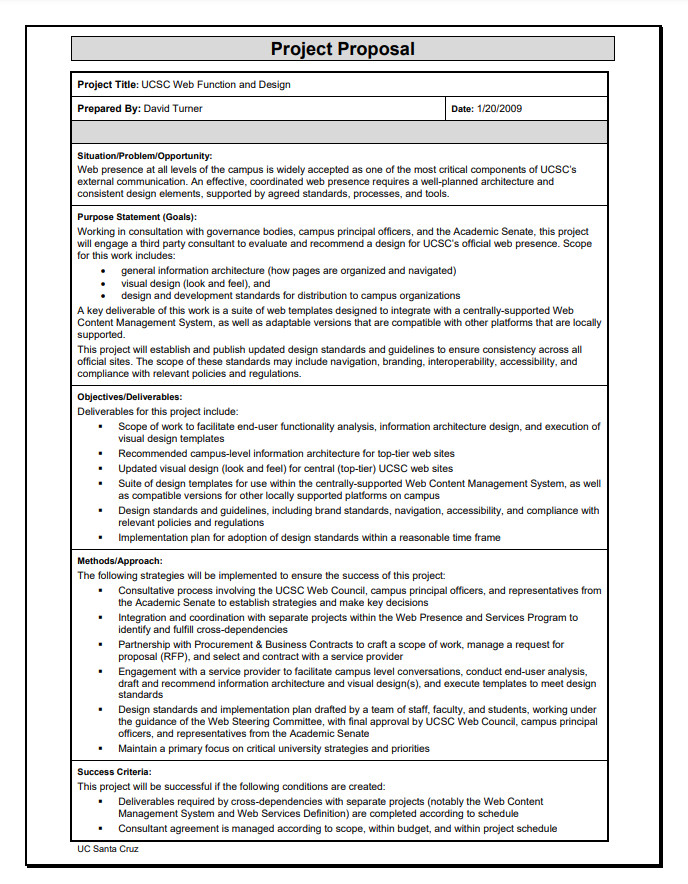
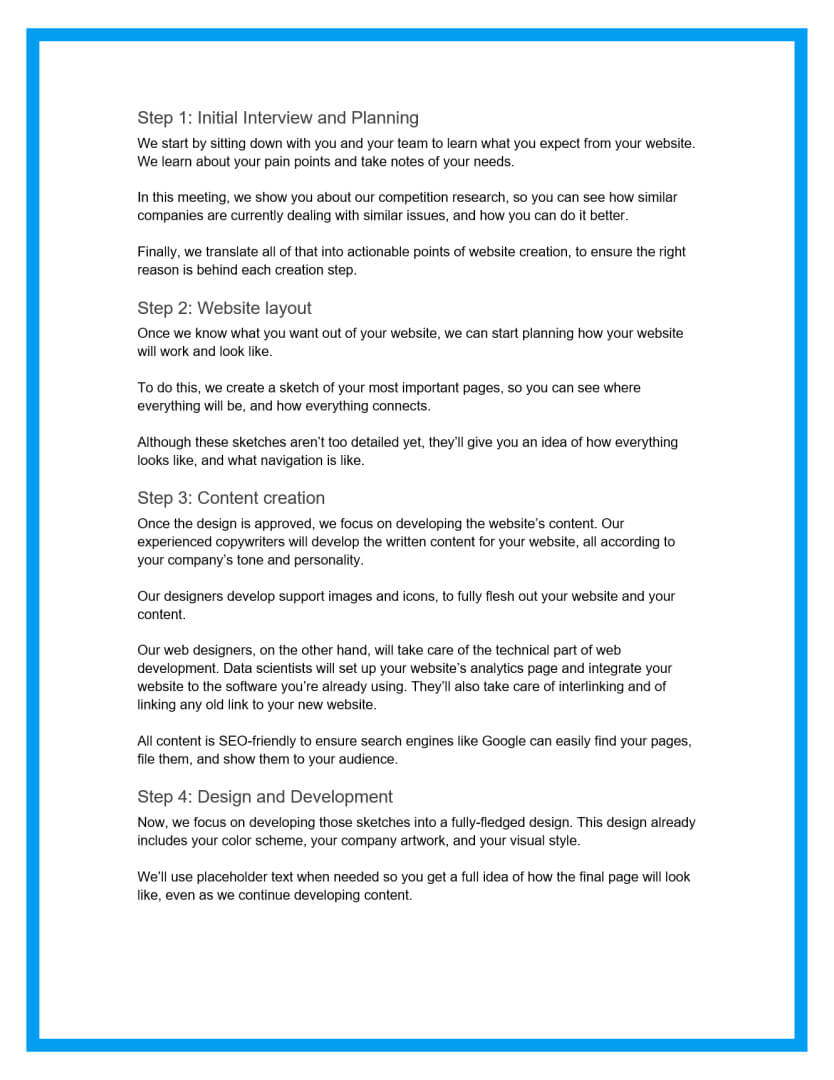
Examples




Tips for a Successful Website Proposal
Here are some tips to make your website proposal more successful:
- Be Clear and Concise: Communicate your ideas and avoid unnecessary jargon or technical terms.
- Customize for Each Client: Tailor your proposal to meet the specific needs and goals of each client.
- Showcase Your Expertise: Highlight your experience, skills, and previous work to demonstrate your expertise in website development.
- Include Visuals: Use visuals such as mock-ups or design concepts to help the client visualize the final product.
- Provide Testimonials or References: Include testimonials or references from previous clients to build trust and credibility.
- Follow Up: Follow up with the client after submitting the proposal to answer any questions or address any concerns.
By following these tips and crafting a well-written and comprehensive website proposal, you can increase your chances of winning projects and impressing potential clients.
Website Proposal Template – Download